
前段时间做了张黑金页面,整个过程可概括为起起落落落落落起。
从「纠结颜色如何选取」 到「画面没有精致感」再到「觉得没有品质感」,整个过程中都在不断地自我审视以求达到最佳。现在就请大家来看看最后产出的效果:

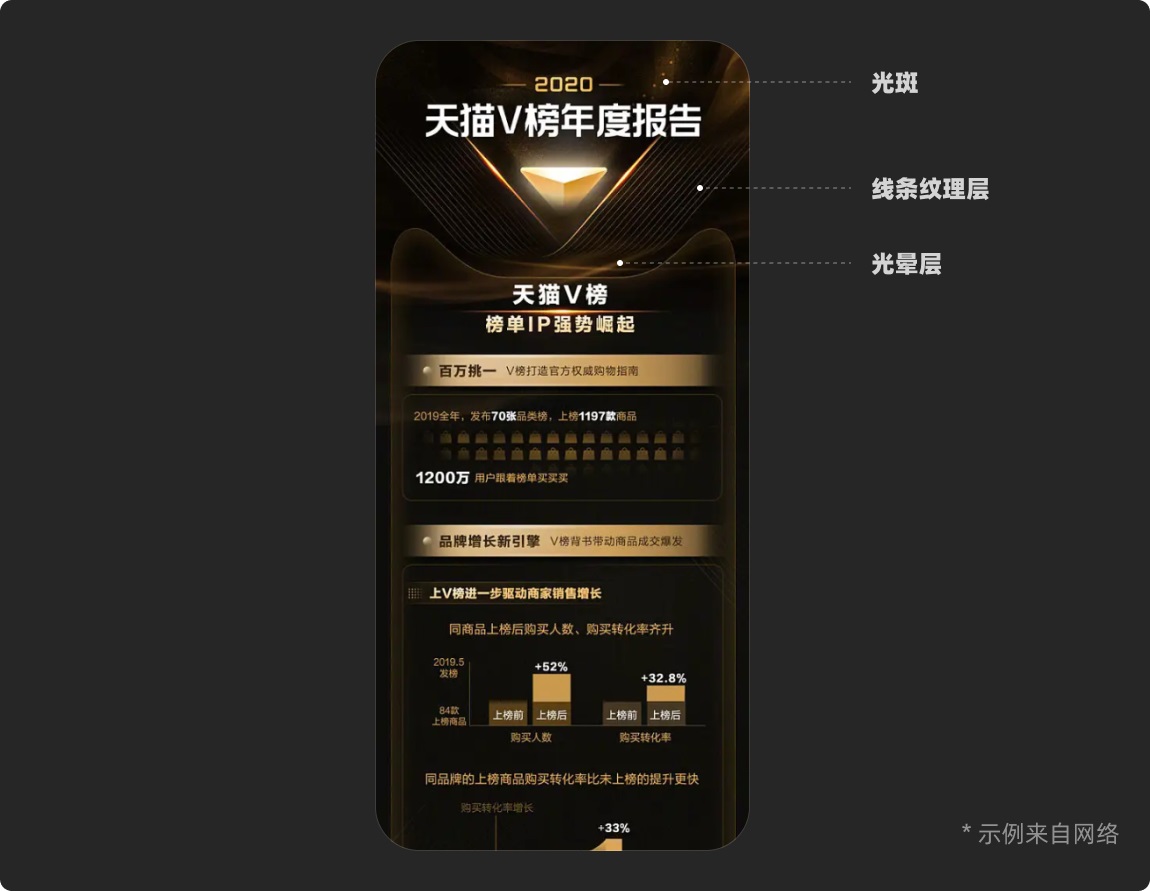
黑金风格的页面往往用在 VIP、榜单、颁奖类的页面,主打一个尊贵、精致、高端、荣誉……
怎么在页面中打造这种尊贵、精致、高端、荣誉……的感觉呢? 我有几个点可以跟大家分享一下:
- 黑金页面颜色选取
- 黑金画面中精致小细节
- 画面的品质感如何塑造
黑色和金色的配色所带来的尊贵荣誉感已经深入人心,基本家家户户的页面都用到这种配色去体现尊贵感,唯一的不同点就在于不同页面上「黑色」或「金色」中的色相偏差。 有的背景会用偏蓝的黑,有的会用偏黄的黑:


而金色,有的金会偏黄一些,有的会偏红一些。 这里我们选用偏黄的黑色和偏红的金色,去打造我的黑金页面。
1. 上大色块
在对原型进行一顿排版处理后,先不着急刻画细致的颜色,我们先将大色块铺在页面上,感受一下整体的颜色基调:

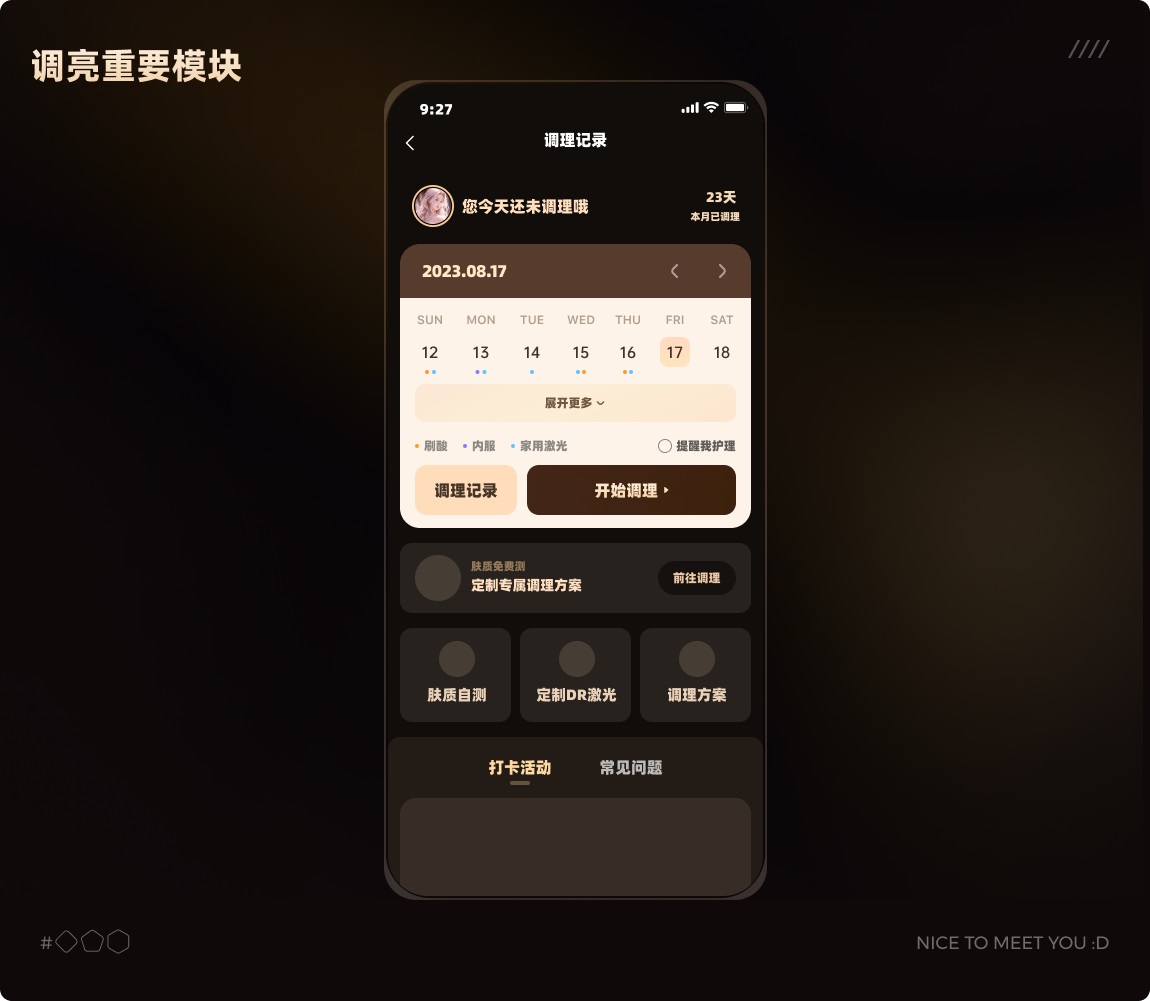
在这一步如果觉得哪里的大色块颜色不行,就可以及时调整。比如说现在这张页面的铺色,让我觉得信息有些分散,且重要模块不突出。
我们可以尝试把重要模块的颜色调亮一些,它就会更明显、突出。

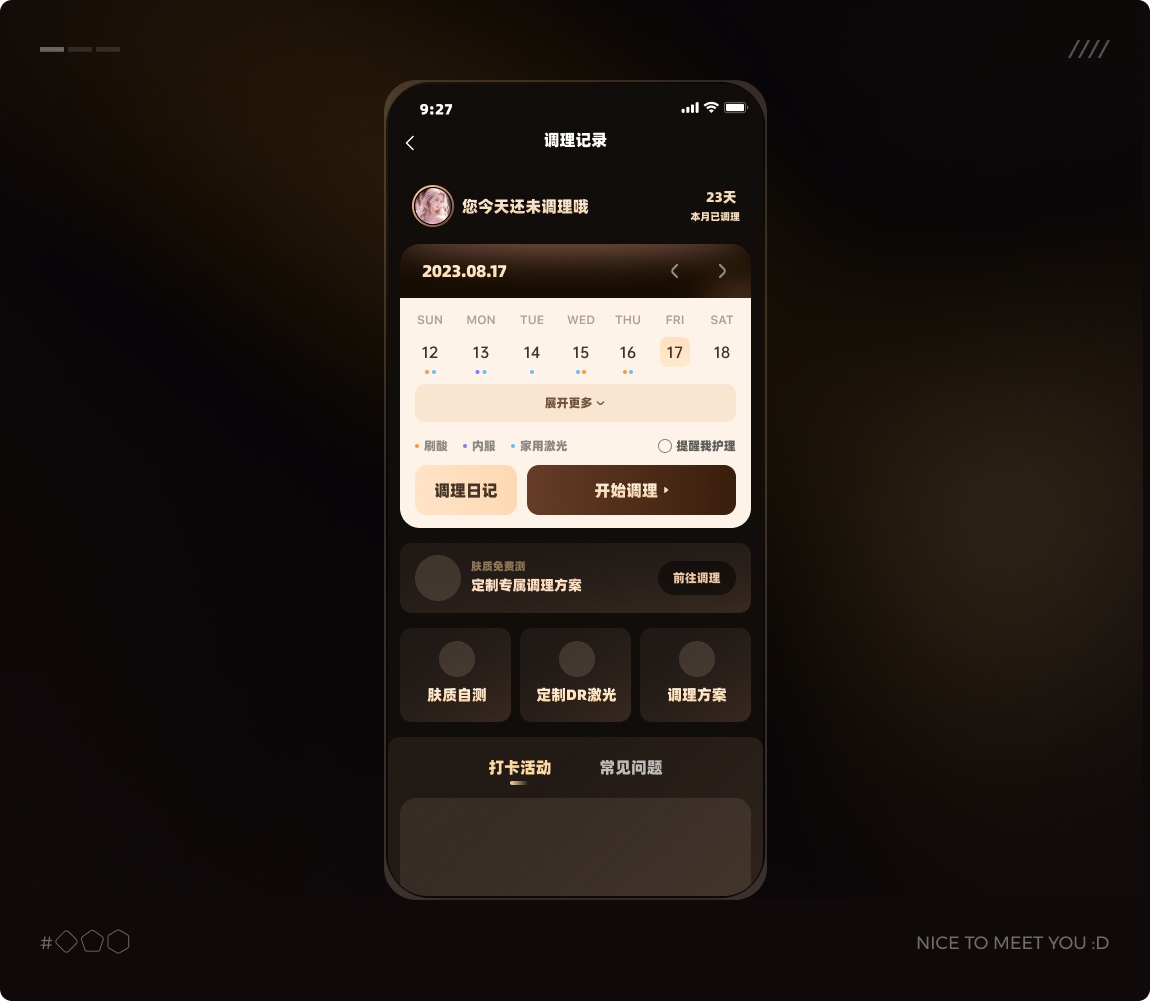
上面的处理方式比较含蓄,甚至我们还可以更亮更突出,直接来个白色:

我们再来看一下,前后的对比,同学们就能明显感受到这些差异了:

接着就可以去丰富颜色了。
2. 丰富颜色
我们可以先给颜色上加点明暗:

这样稍微有点质感了,但是还不够,除了基本色,我们还要融入一些领近色,我们把色相再往邻近色去偏一偏,加在上面:

现在头部背景太平了,里面也可以融入一些颜色:

这样页面的颜色就确定的差不多了,我们把下方区域的 icon 都加上看下效果:

现在页面层次已经很丰富了,但是还可以再加些细节
怎么加小细节?我去观察了一些风格参考图:

通过参考图,我发现两个细节:
1. 画面层次细节丰富

2.卡片上喜欢加细描边,加上更有精致感

基于这两点,反观我的页面就发现:
- 我的头部背景有些空旷;
- 卡片的颜色和背景有些融在一起了。
所以咱把头部的纹理(图形可来自品牌 logo 的延展)和细描边都加上:

虽然页面差不多了,但是还是达不到输出的程度,画面还是没有表达出那种尊贵的品质感。
那么怎么去塑造页面的品质感?
在我观察了这么多的黑金页面之后,发现主要是从「增加光感」和「增加设计样式」这两点去体现「品质感」
1. 增加光感
在暗色环境下,这些画面都通过增加「光感」去体现品质感。 可以是一道从右上角或者左上角打过来的光束:

就算没有光束,那也会有一些光晕、光斑:

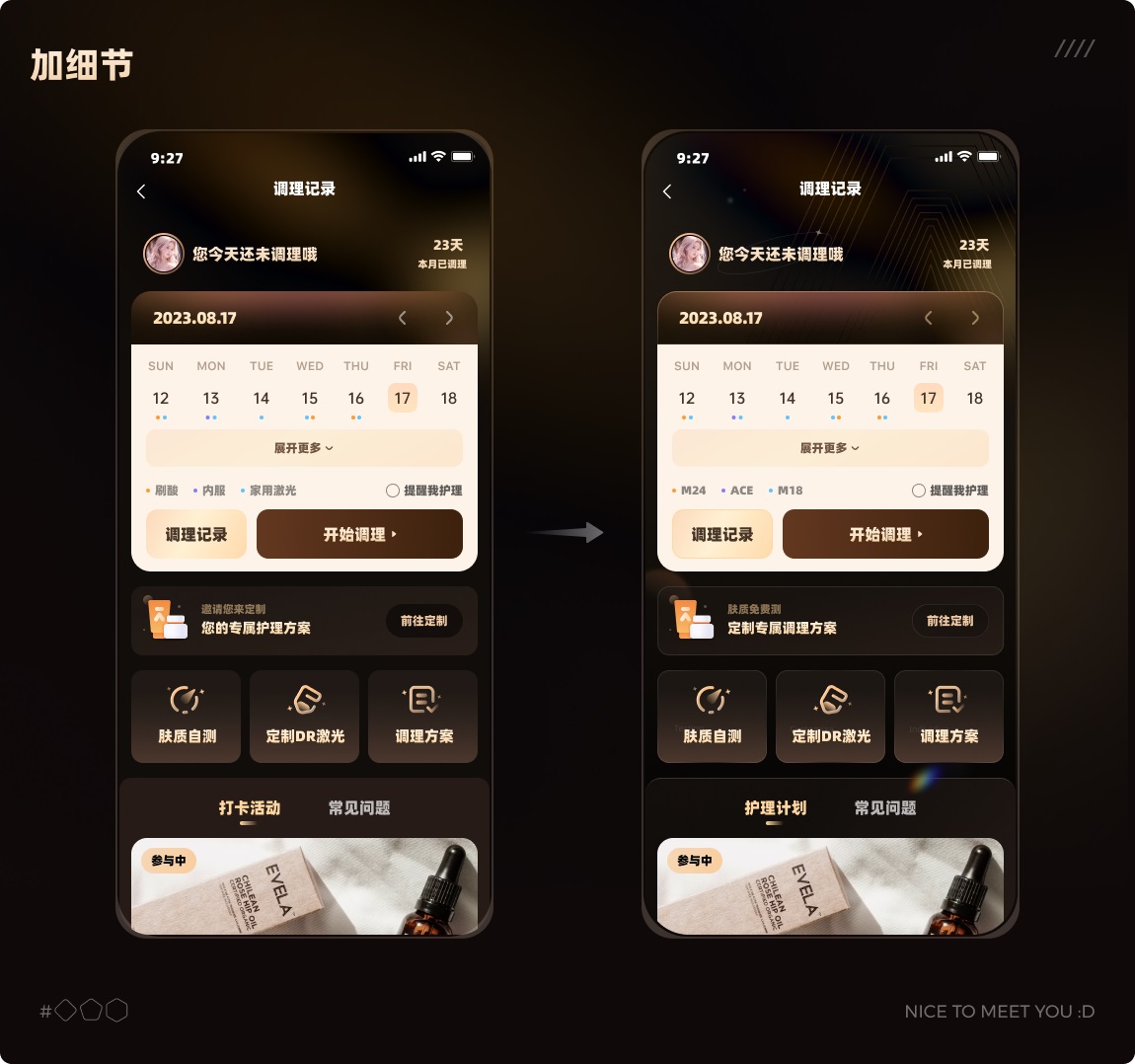
所以我们也可以往画面上加上更多的光感。先是头部加点光晕:

卡片头部和按钮也可以做的更加透亮:

2. 增加设计样式
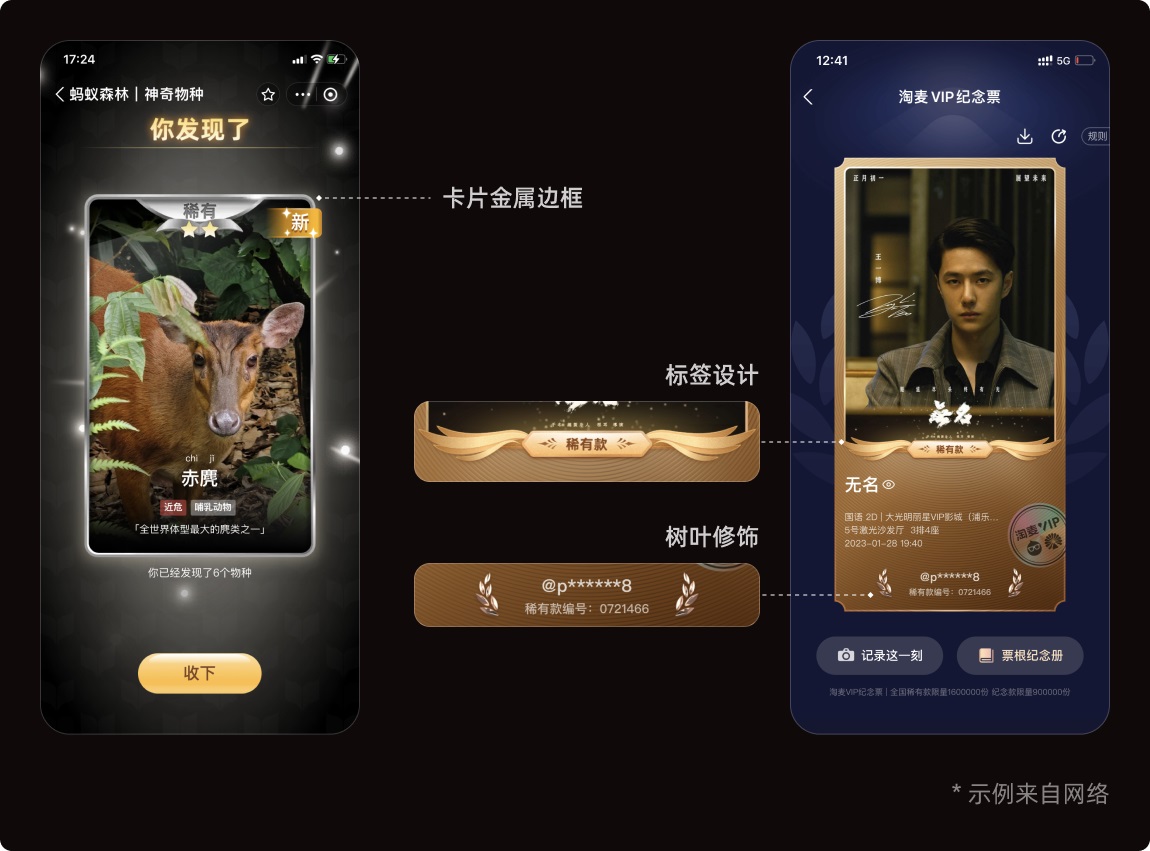
像一些参考图上,卡片上添加金属框进行设计,文字上加一些树叶修饰,标签也做了一些设计

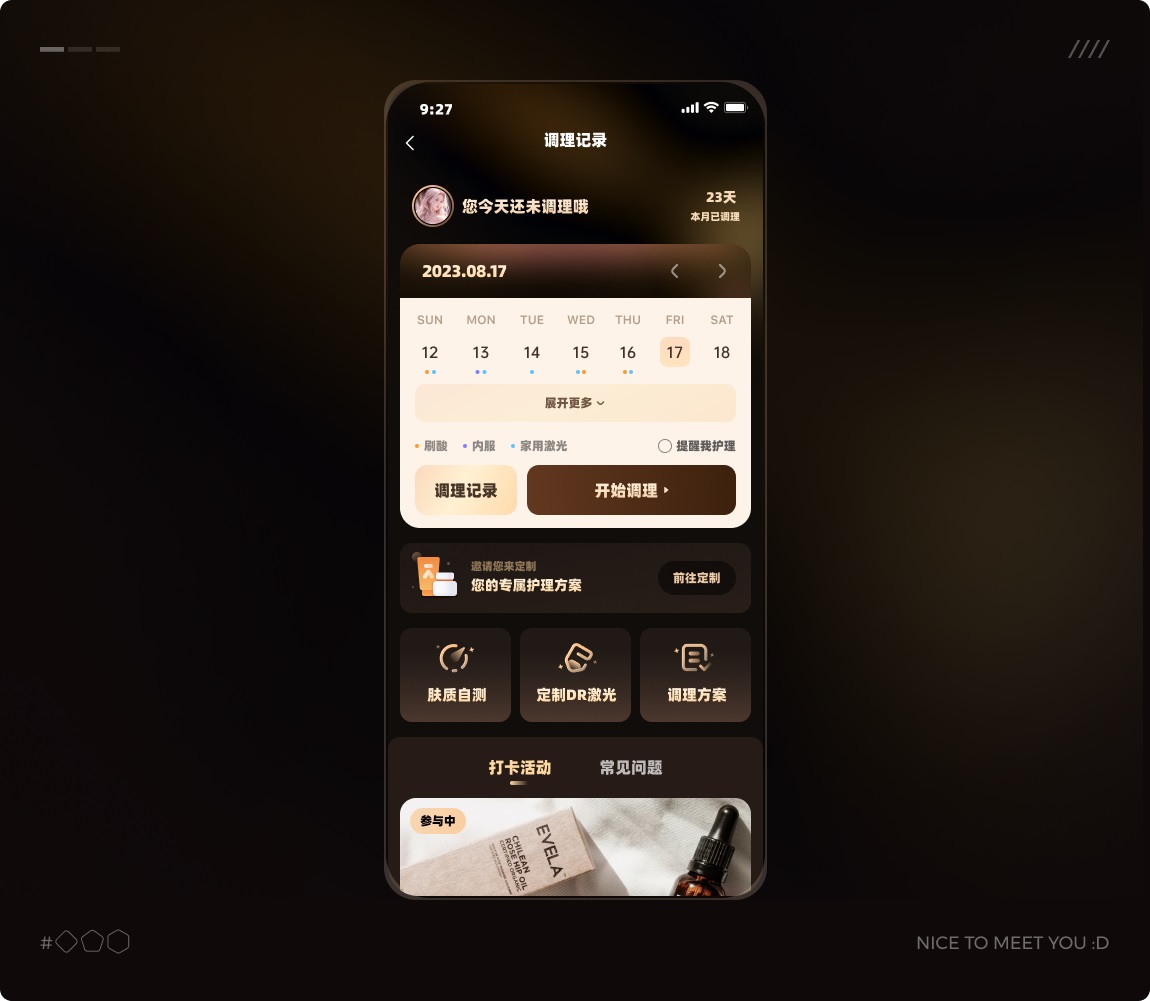
大家可以根据自己设计的功能添加合适的设计样式,像我这个页面,就尝试去加了一些金属感的边框:

想跟大家说,设计不是越复杂、层次越多就代表设计得越好,大家可以根据自己真实的产品项目去做一些取舍。
欢迎关注作者的微信公众号:「菜心设计铺」



![品牌字体OPPO Sans 3.0:文字之美,科技之美[免费商用字体]-牛七七](https://www.niuqiqi.com/wp-content/uploads/2024/06/898cf0152320240619104242-675x450.png)









暂无评论内容